Cada una de estas herramientas y aplicaciones gratuitas basadas en la web han sido creadas por diseñadores web para diseñadores web. Todos ellos ofrecen una solución que ahorra tiempo a algunas de esas tareas CSS monótonas o incluso complejas que puede necesitar realizar de vez en cuando.
Sin necesidad de instalar nada, todo lo que tienes que hacer es marcarlos y guardarlos para ese día cuando lo requieras.
Desde la evaluación de la accesibilidad de su sitio web hasta la generación de sofisticados diseños de caja flexible o cuadrícula, el refinamiento de la tipografía, la elección de la combinación de colores perfecta, la copia y pegado de animaciones CSS y el embellecimiento de capturas de pantalla de código, esta colección cubre una amplia gama de necesidades de diseño web.
No importa qué tipo de ahorro de tiempo CSS estés buscando, es probable que lo encuentres aquí. Mantén estas herramientas al alcance de tu mano para que tu flujo de trabajo de CSS sea más rápido y un poco más fácil.
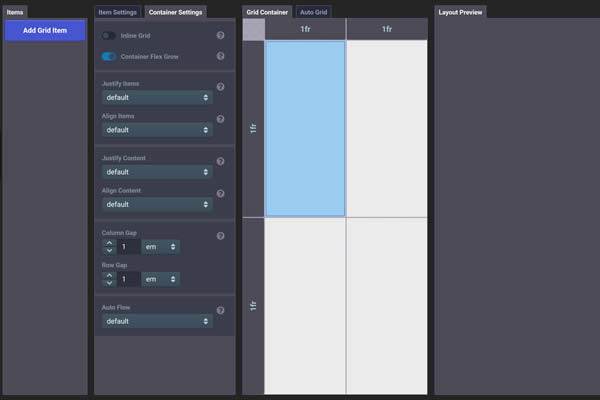
Herramientas de cuadrícula CSS
Estas herramientas te permitirán construir diseños CSS de cuadrícula más rápido. Ofrecen interfaces para definir columnas, filas y áreas, lo que facilita los ajustes de diseño y agiliza la generación de código.
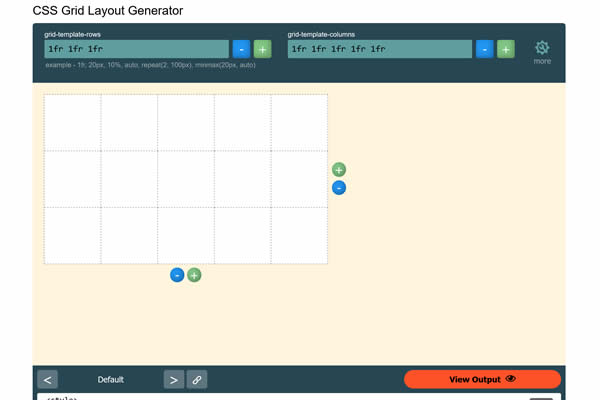
Generador de cuadrícula CSS
Cree diseños de cuadrícula CSS con una interfaz visual simple, lo que permite ajustes en columnas, filas y áreas.

Generador de diseño de cuadrícula CSS
Otra herramienta para diseñar diseños basados en cuadrículas CSS, que ofrece una experiencia de edición visual sencilla.

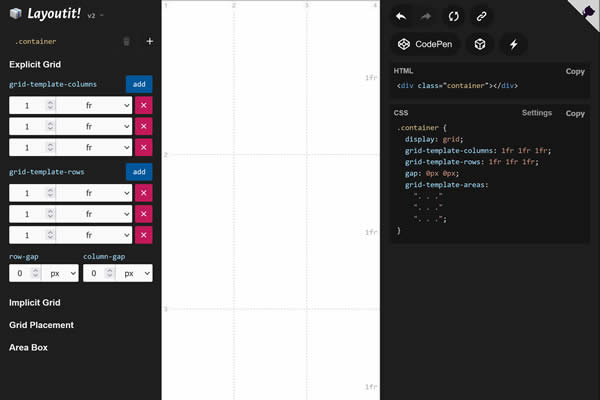
Grid Layoutit
Herramienta interactiva para generar diseños de cuadrícula CSS, con áreas de plantilla de cuadrícula de arrastrar y soltar y salida de código.

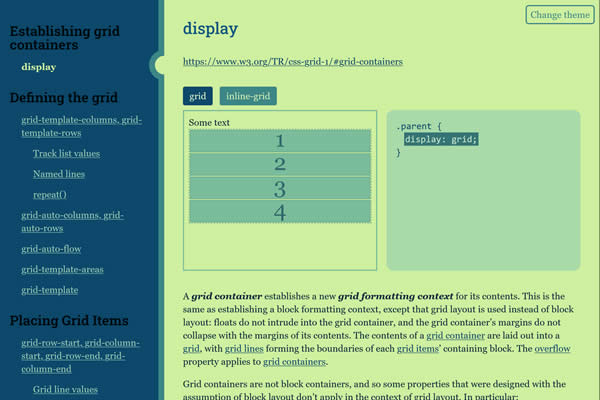
Hoja de trucos de cuadrícula
Guía visual de las propiedades de CSS Grid, que ofrece una referencia rápida a las propiedades y valores CSS relacionados con la cuadrícula.

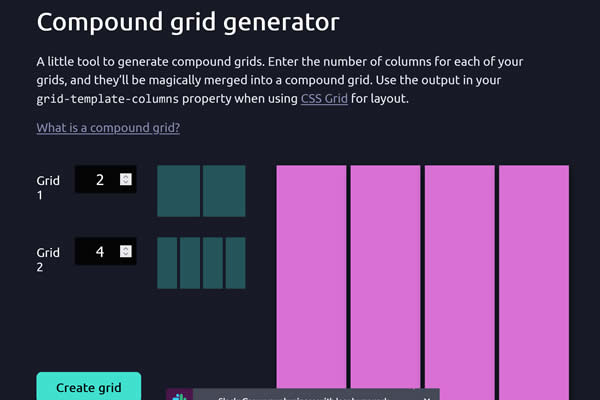
Generador de rejilla compuesta
Muestra diseños complejos de cuadrícula CSS, mostrando características avanzadas de cuadrícula y técnicas de diseño.

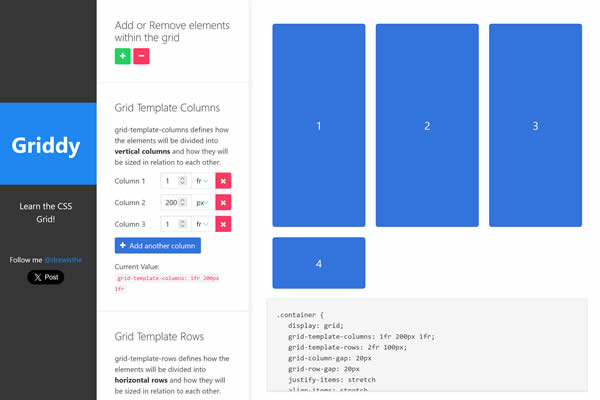
Cuadriculado
Simplifica el proceso de creación de diseños de cuadrícula CSS con una interfaz visual y genera el código correspondiente.

Angry Tools CSS Grid
Una herramienta fácil de usar para diseñar diseños de cuadrícula CSS, que proporciona comentarios visuales y fragmentos de código.

Herramientas de animación CSS
Estas herramientas de animación CSS ofrecen interfaces fáciles de usar para definir fotogramas clave, tiempo de animación y otros efectos, lo que mejora la participación del usuario sin necesidad de JavaScript.
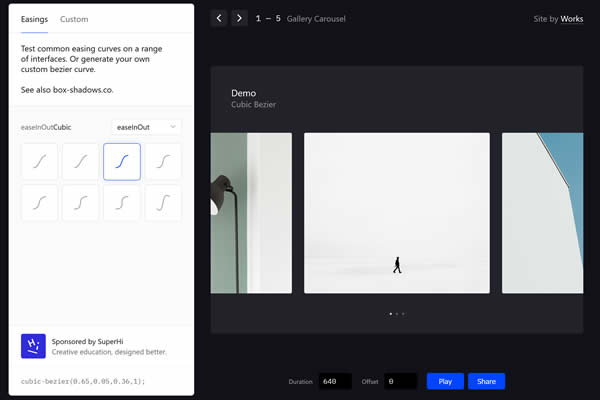
Facilidades
Proporciona una colección de funciones de aceleración para animaciones fluidas, completas con fragmentos de código CSS y JavaScript.

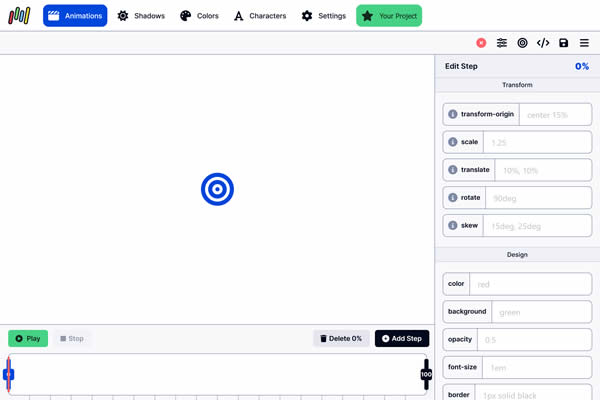
Fotogramas clave
Herramienta en línea para generar animaciones de fotogramas clave CSS, que ofrece una interfaz fácil de usar para crear animaciones complejas.

AnimatiSS
Utiliza esta colección de animaciones CSS listas para usar en tus proyectos web.

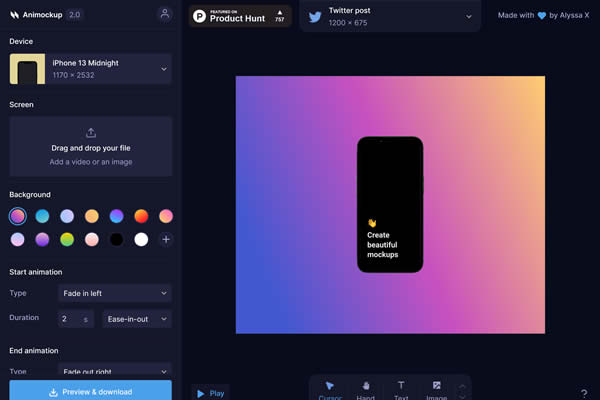
Animockup
Utiliza esta herramienta para crear maquetas animadas gratuitas de dispositivos populares.

Herramientas CSS Spinner & Loader
Estas herramientas ofrecen varios tipos de spinners y cargadores de copiar y pegar que se pueden integrar fácilmente en sus proyectos web para mantener la atención del usuario durante los períodos de carga.
OneDivLoaders
Cree cargadores solo CSS con un solo div, ofreciendo una variedad de animaciones para las pantallas de carga.

Buque cargador
Una amplia biblioteca de animaciones de carga de CSS y SVG, personalizables para las necesidades de cualquier proyecto web.

Cargadores CSS
Colección de animaciones de carga de CSS simples y reutilizables para mejorar la experiencia del usuario durante la carga de páginas o contenido.

SpinKit (Kit de giro)
Una colección de indicadores de carga animados con CSS, que proporciona una variedad de diseños para proyectos web.

Cargadores LDRS
Un conjunto de cargadores y spinners divertidos y ligeros con colores y tamaños personalizables para interfaces web.

Hilanderos
Colección de spinners y cargadores CSS, que ofrece varios estilos para proyectos de diseño web.

Herramientas de sombra de CSS Box
Estas pequeñas herramientas ayudarán a crear profundidad y énfasis en los elementos a través de efectos de sombra. Con controles deslizantes y selectores de color fáciles de usar, estas herramientas generarán el código CSS para sombras suaves, brillos y más.
BoxShadows personalizados
Herramienta para diseñar y personalizar sombras de cuadros CSS, con vista previa en vivo y fragmento de código.

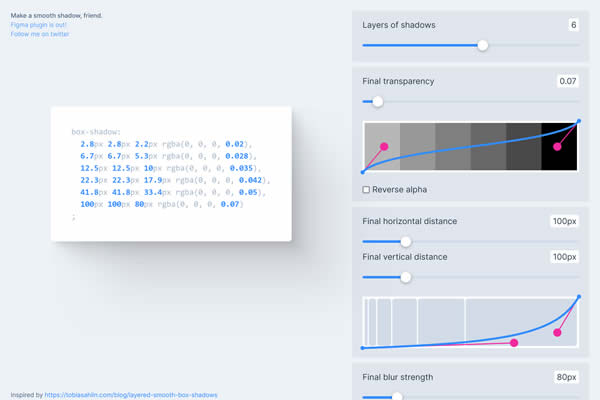
Sombra suave
Un generador de sombras avanzado para crear sombras realistas de varias capas en CSS.

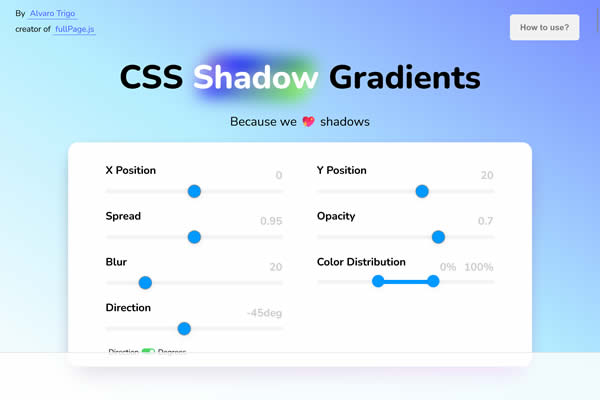
Degradados de sombra
Herramienta única para crear degradados que imitan los efectos de sombra, añadiendo profundidad a los diseños.

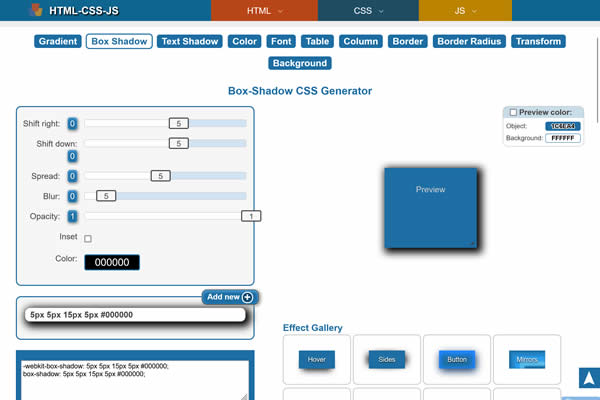
Sombra de caja CSSmatic
Herramienta interactiva para crear visualmente sombras de cuadros CSS y generar código listo para usar.

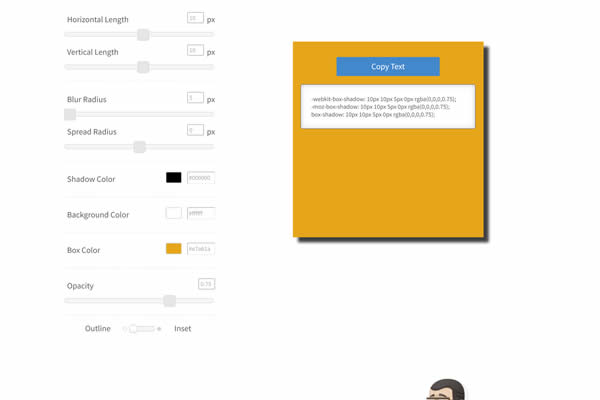
Generador de sombras de caja
Proporciona una interfaz simple para crear y personalizar sombras de cuadros CSS, completa con salida de código.

Herramientas de filtro de imágenes CSS
Desde ajustes de desenfoque y color hasta filtros personalizados, estas aplicaciones de filtro de imágenes proporcionan vistas previas en vivo y fragmentos de código para mejorar el estilo de la imagen.
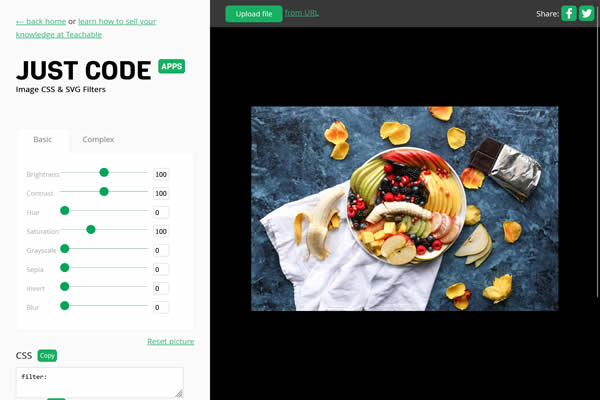
Generador de filtros CSS
Herramienta basada en la web para aplicar filtros CSS a las imágenes, proporcionando una vista previa en vivo y la salida de fragmentos de código.

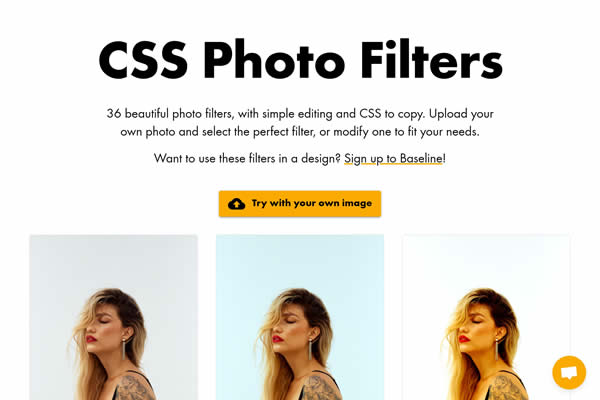
Filtros de fotos CSS
Ofrece una gama de filtros CSS preestablecidos para imágenes, simulando varios efectos y estilos fotográficos.

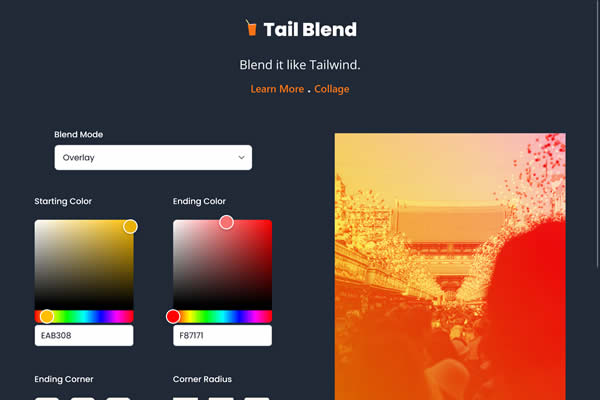
Mezcla de cola
Pruebe fácilmente la función Modo de fusión de mezcla para crear fotos impresionantes para sus proyectos.

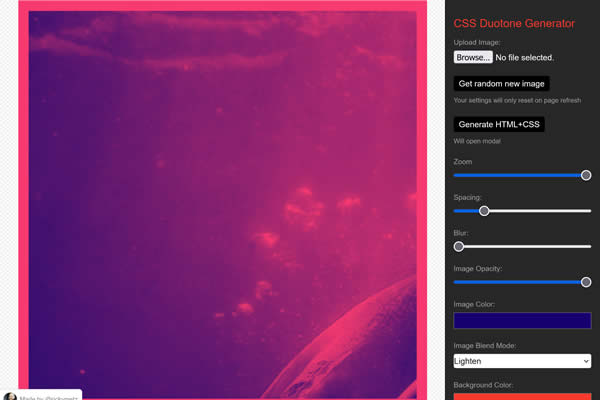
CSS Duotono
Aplica filtros duotono a las imágenes usando CSS, ideal para crear efectos visuales sorprendentes.

Generadores de fondo CSS
Estas herramientas permiten la creación de fondos animados y dinámicos. Ofrecen opciones para degradados, imágenes y videos, enriqueciendo sus diseños web con fondos que pueden ser estáticos, animados o interactivos.
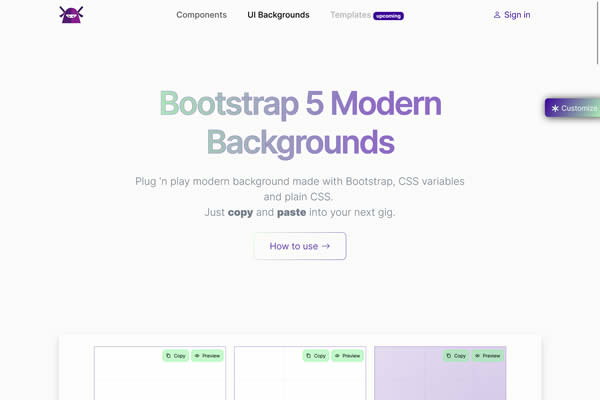
Fondos de Bootstrap
Genere y personalice diseños de fondo únicos para sitios web, incluidos degradados, patrones e imágenes.

Generador de fondos CSS animados
Genere fondos animados únicos con código CSS personalizable para proyectos web.

Fondos con patrón CSS
Genere diseños de fondo únicos con degradados, patrones y formas para proyectos web.

Herramientas de patrones CSS
Estas diminutas herramientas se especializan en generar patrones repetibles y en mosaico para fondos web. Con opciones de formas, colores y nivel de complejidad. Proporcionarán formas únicas de llenar los espacios de fondo con diseños visualmente atractivos.
Repositorio de patrones básicos
Herramienta interactiva para crear y personalizar patrones sin fisuras para fondos web.

Patternico
Herramienta en línea para crear patrones de fondo sin fisuras, con opciones de formas, colores y transparencia.

Almohadilla de patrones
Plataforma basada en la web para diseñar y personalizar patrones vectoriales para fondos y otros usos.

CSS-Doodle
Un componente web para dibujar patrones con CSS, que permite diseños complejos a través de reglas CSS simples.

Generador de patrones Doodad
Cree patrones y texturas personalizables para proyectos web y de impresión con facilidad.

Patrón mágico
Herramienta de diseño para crear fondos CSS únicos, que ofrecen patrones, degradados y formas.

Herramientas de degradado CSS
Crea rápidamente degradados suaves y sin fisuras con estas herramientas. Proporcionan interfaces para degradados radiales o lineales, lo que permite personalizar la dirección, las paradas de color y la opacidad para fondos vibrantes o rellenos de elementos.
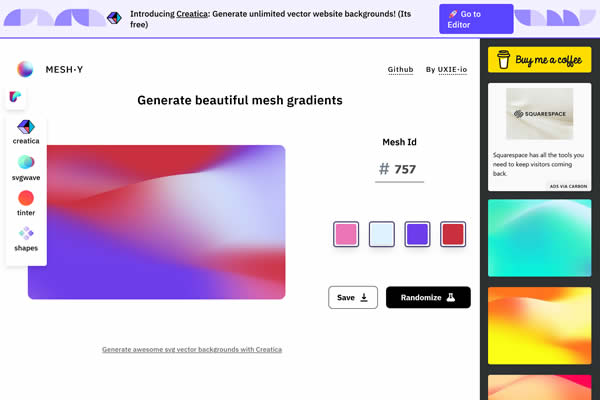
MeshGradient
Genere degradados de malla hermosos y suaves para proyectos de diseño web y gráfico.

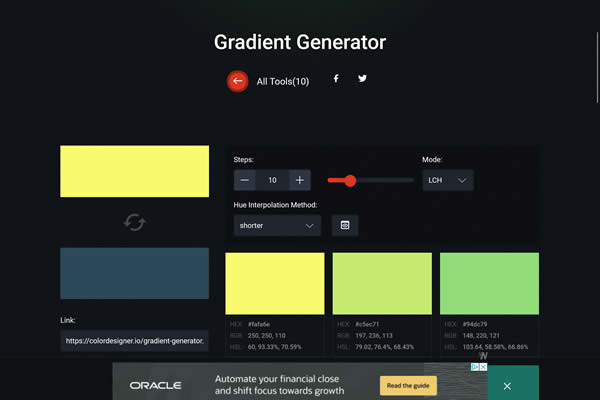
Generador de degradado
Herramienta simple para crear degradados de color con salida de código CSS.

Generador de gradiente AI de componentes
Herramienta avanzada para generar degradados complejos con colores y ángulos personalizables.

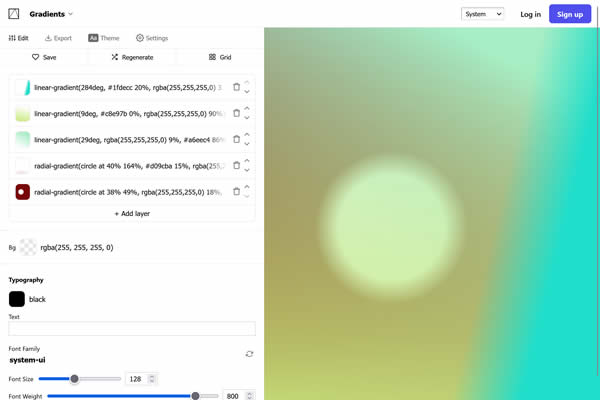
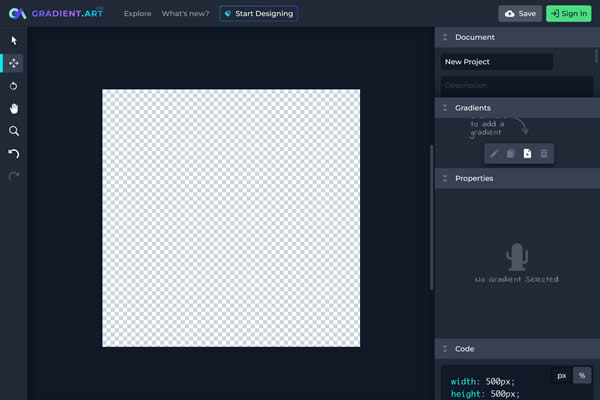
Gradient.art
Una plataforma creativa para diseñar y personalizar degradados multicolores para proyectos de diseño digital.

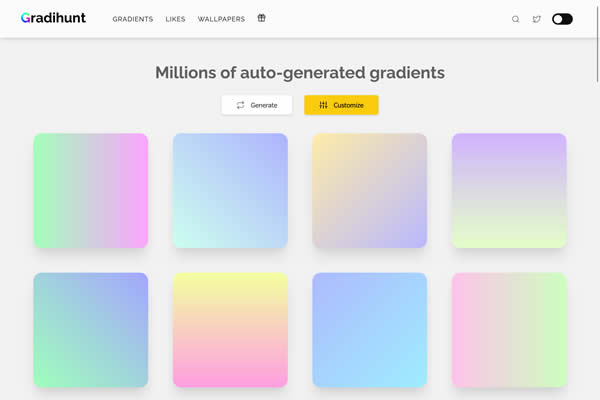
Caza de Gradi
Ofrece una selección curada de hermosos ajustes preestablecidos de degradado para diseño web y gráfico.

Generadores de CSS
Estas herramientas son formas rápidas y eficientes de producir fragmentos CSS listos para usar para múltiples necesidades de diseño.
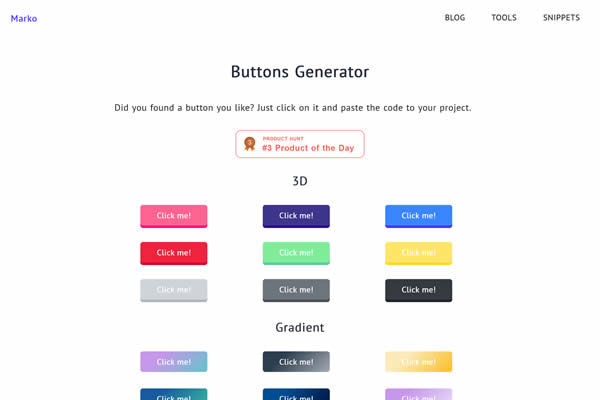
Generador de botones
Crea elegantes botones CSS con propiedades personalizables y salida de código instantánea.

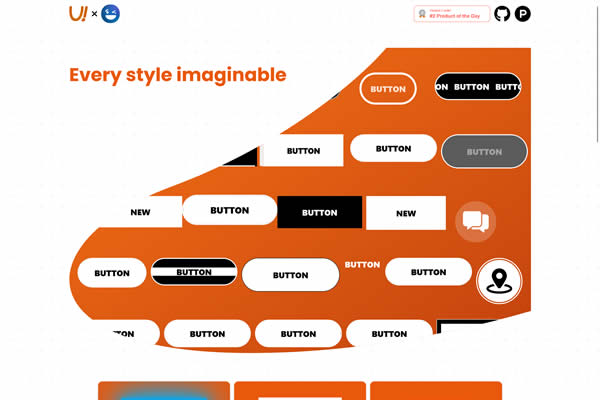
Botones de la interfaz de usuario
Generador en línea para crear y personalizar botones para interfaces web, proporcionando código CSS.

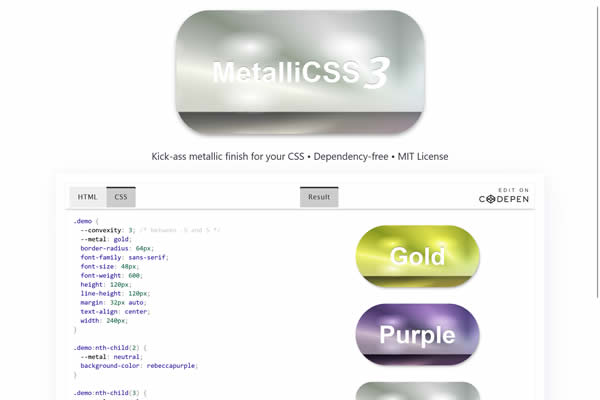
Metálicos
Proporciona efectos metálicos para texto y elementos, ofreciendo un aspecto único para diseños web.

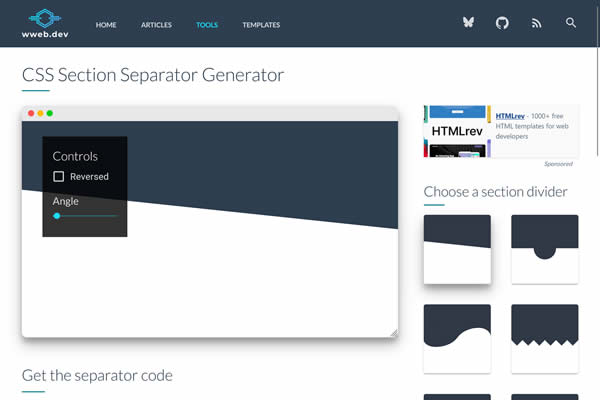
Generador de separadores CSS
Crea formas únicas y creativas como separadores de secciones para páginas web, con opciones personalizables y código CSS.

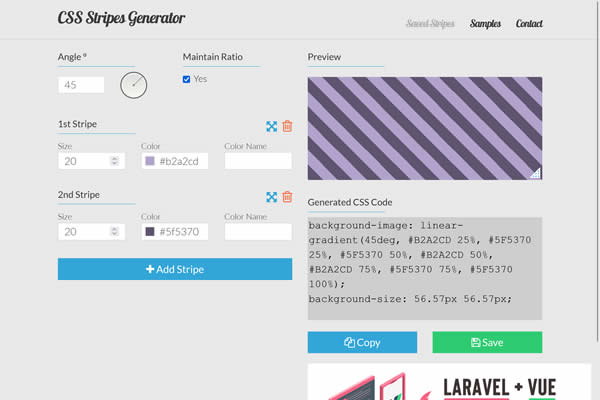
Generador de rayas
Herramienta online para la creación de patrones de rayas para fondos web, con colores y orientaciones personalizables.

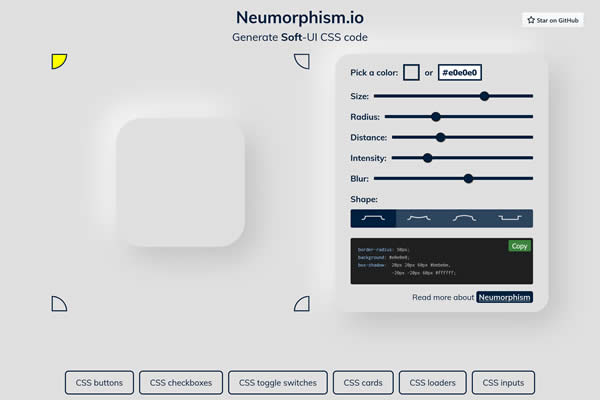
Neumorphism.io
Genere estilos de interfaz de usuario (neumorfismo) suaves para los elementos, ofreciendo un aspecto moderno con efectos de inserción y salida.

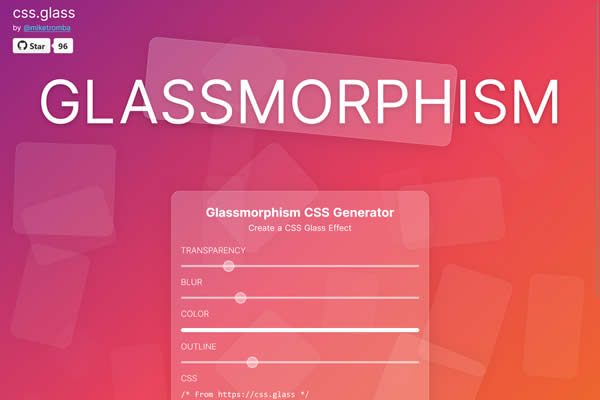
Generador de efectos de Glassmorphism
Herramienta para crear fondos y superposiciones con efecto de vidrio esmerilado usando CSS.

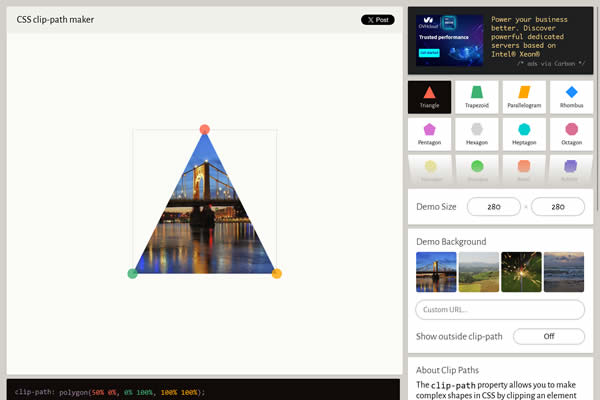
Clippy
Una herramienta para crear trazados de recortes CSS complejos.

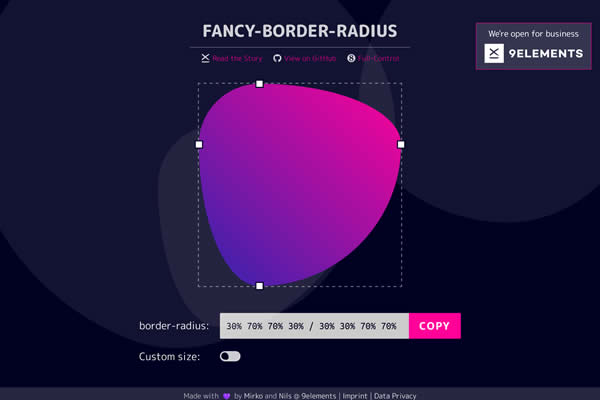
Radio de borde de fantasía
Una herramienta visual para crear formas complejas de radio de borde, que ofrece información visual inmediata y fragmentos de código.

Herramientas de color CSS
Copiar y pegar generadores de paletas, selectores de color y herramientas para garantizar la armonía y el contraste del color y ayudar a seleccionar colores complementarios para diseños cohesivos.
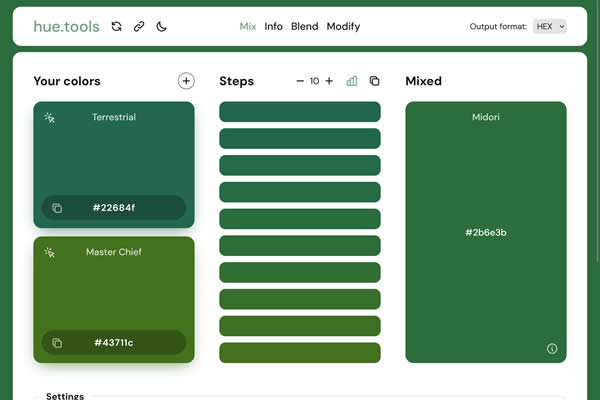
Hue.tools
Una herramienta de color completa para crear, convertir y analizar paletas de colores y degradados.

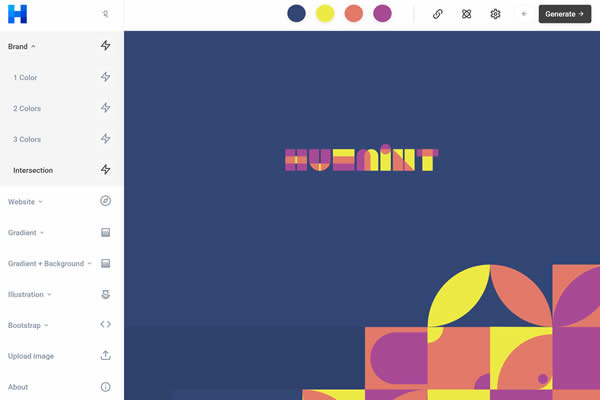
Huemint
Diseñe esquemas de color para sitios web y aplicaciones basados en la teoría del color y las reglas de armonía.

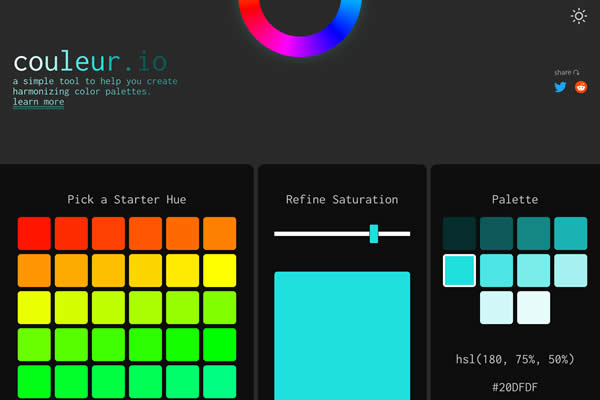
Couleur.io
Crea y gestiona paletas de colores, con herramientas para degradados, sombras y armonía.

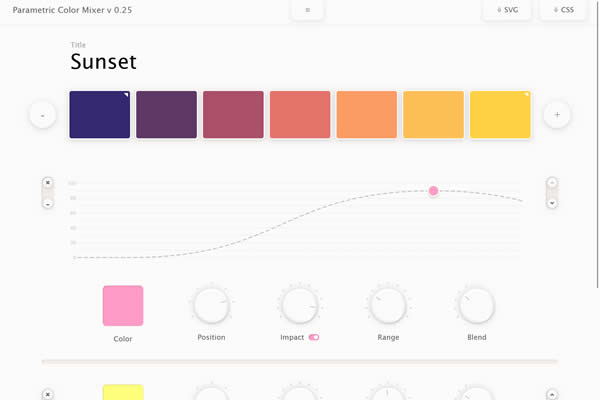
Mezclador de colores
Mezcla colores y crea degradados con una vista previa en tiempo real y salida de código CSS.

MyColor
Genera esquemas de color basados en un color seleccionado, ofreciendo opciones de degradado y paleta para el diseño web.

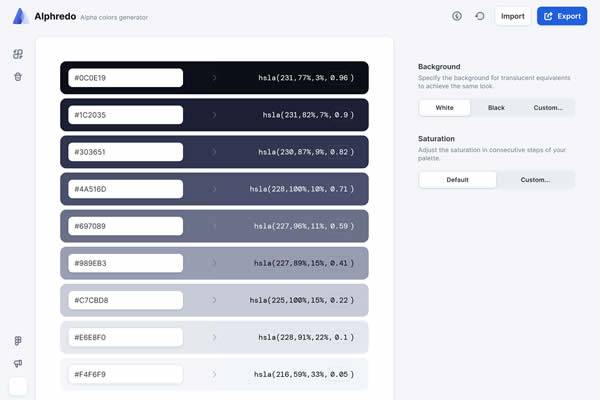
Alphredo
Una herramienta para ajustar y aplicar transparencia alfa a los colores, con código CSS instantáneo para su uso.

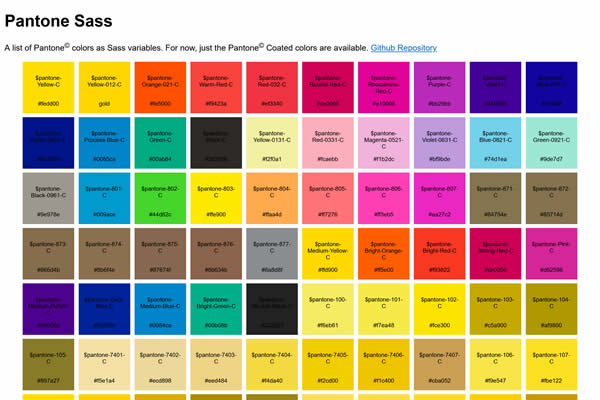
Pantone Sass
A Sass library for using Pantone colors in web designs, offering a broad color spectrum.

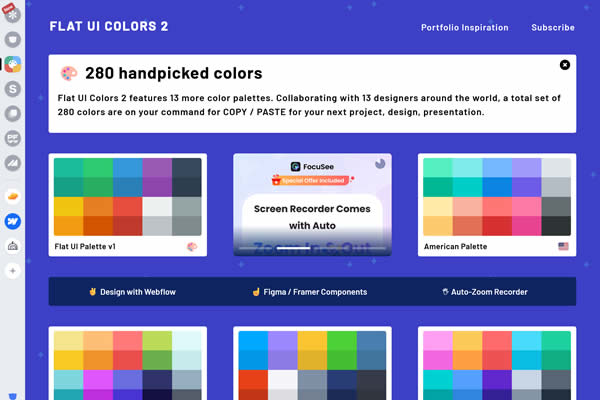
Flat UI Colors
Offers a popular color palette for designing flat, minimalistic interfaces.

CSS Typography Tools
These simple tools focus on text and readability. They allow for the manipulation of font sizes, line heights, and spacing, providing previews and code for typographic perfection in web design.
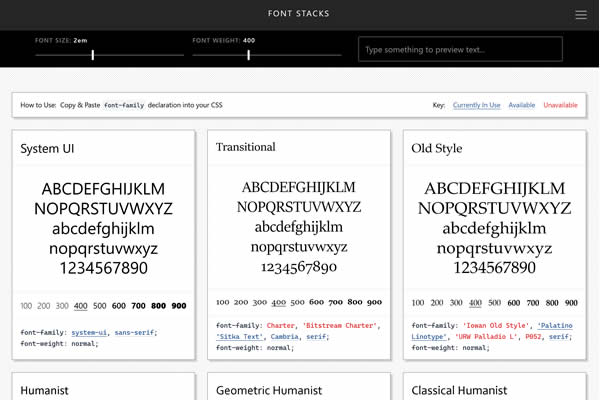
Modern Font Stacks
Offers modern, web-safe CSS font stacks focused on improving typography across different devices and operating systems.

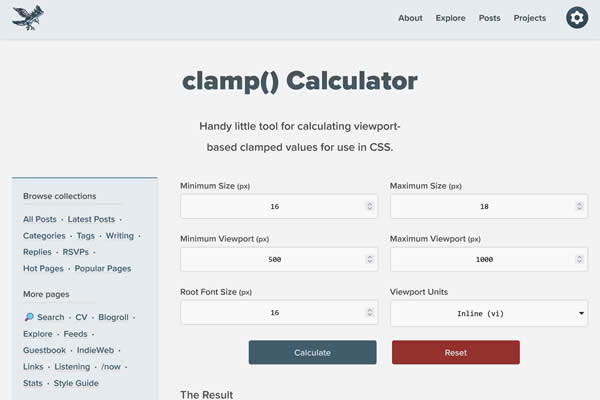
Clamp Calculator
A tool for calculating CSS values, ensuring responsive and scalable text sizes across devices.clamp()

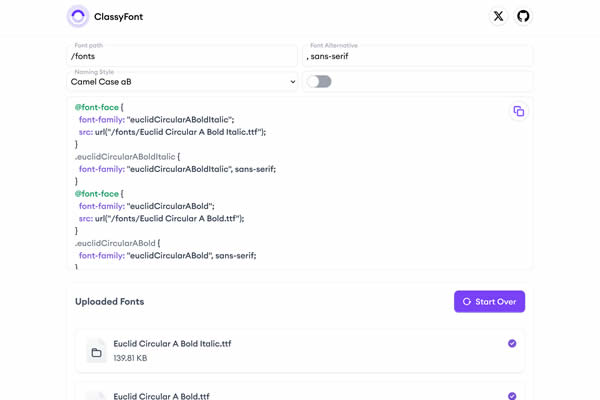
ClassyFont
Provides a collection of stylish fonts, enabling easy exploration and integration into web projects.

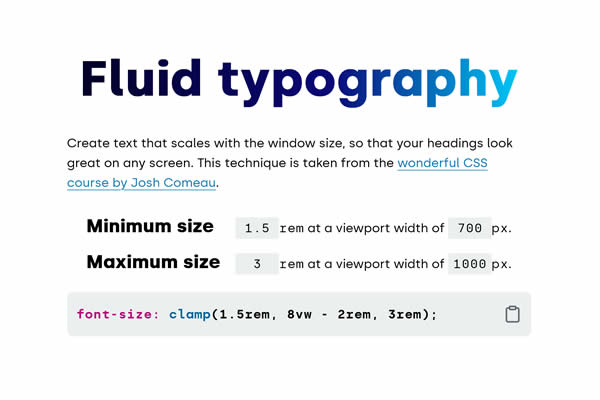
Fluid Typography
An online calculator for creating fluid typography CSS rules, ensuring text scales smoothly across devices.

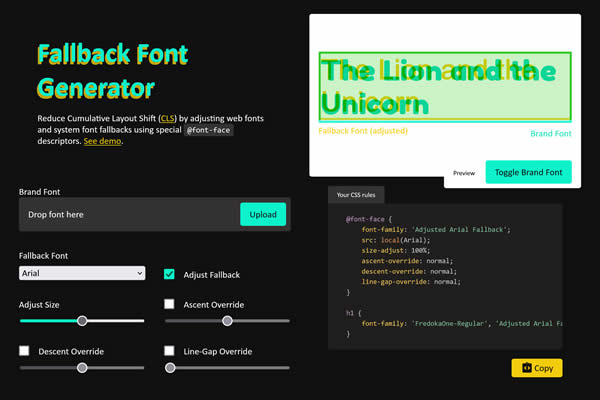
Fallback Font Generator
Tool designed to minimize CLS by fine-tuning web fonts and system font fallbacks with specific descriptors.@font-face

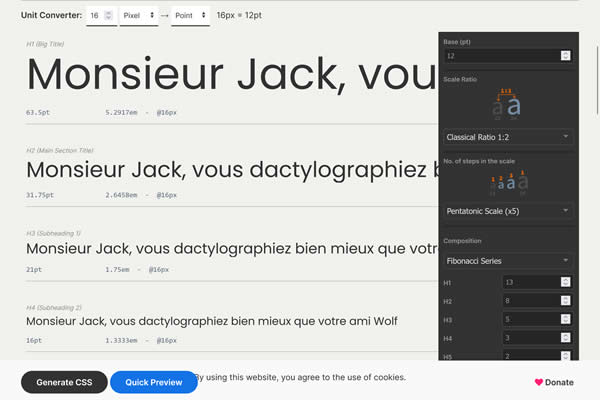
LGC Typographic Scale Calculator
A tool for calculating and visualizing type scales and layout grids, aiding in design consistency.

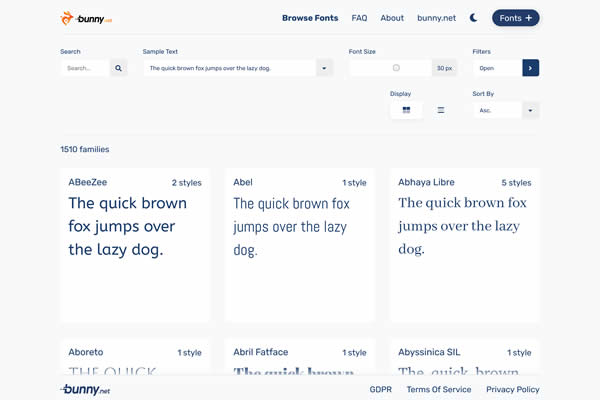
Bunny Fonts
A font delivery network that provides fast and easy integration of web fonts.

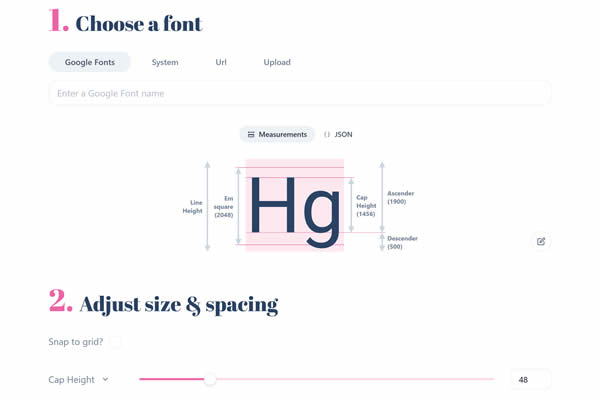
Capsize
Manages the space above and below text, enabling more precise typography alignment in web design.

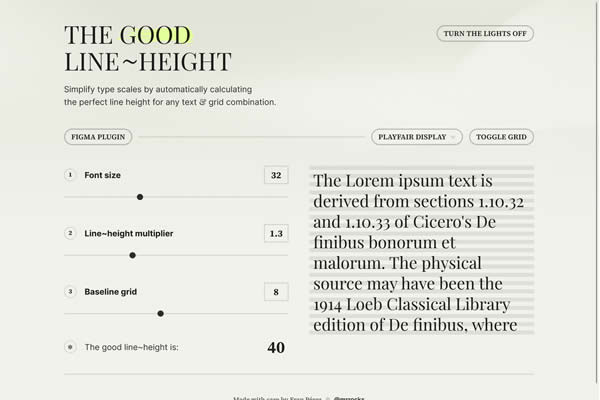
The Good Line Height
A tool for calculating the ideal line height for any font size, improving text readability.

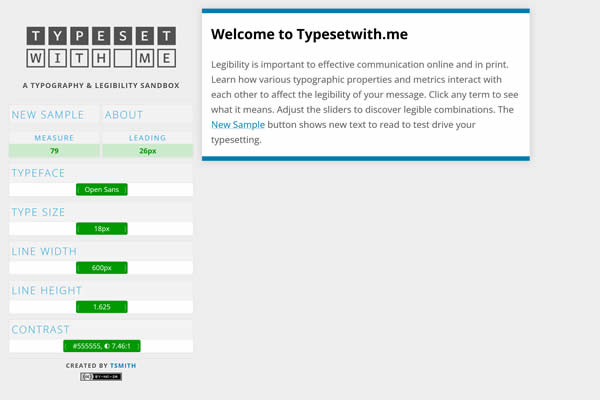
Typeset with Me
An interactive playground for experimenting with web typography, including font choices, sizes, and spacing.

TypeScale
A visual calculator for creating harmonious type scales, with options for different scales and font weights.

CSS Icon Tools
From generating icon fonts to SVGs, these tools simplify the process of integrating and styling icons, ensuring crisp, scalable graphics across devices.
GlyphSearch
Search for icons from popular libraries like FontAwesome, Glyphicons, and others, streamlining the icon selection process.

FontAwesome Finder
Find FontAwesome icons easily with a searchable database, simplifying icon integration into projects.

Fontello
A tool for creating custom icon fonts, selecting only the icons you need from various sets.

Fontastic
Create custom icon fonts with ease, managing icons from multiple sources in one font.

Iconizr
Convert SVG images to CSS icons, optimizing them for web usage.

Formito Favicon
Generate favicons for all platforms and browsers with a simple upload, ensuring brand consistency across devices.

CSS Quality Checkers
These tools will analyze and optimize your CSS files. They identify unused styles, redundancies, and potential improvements, helping to streamline stylesheets for faster load times and better performance.
CSS Checker
Analyze and optimize your CSS files for better performance and maintainability.

CSS Code Quality Analyzer
Insights into CSS code quality, tracking changes over time to maintain clean and efficient stylesheets.

DropCSS
A highly efficient and fast tool for removing unused CSS, reducing file sizes and improving load times.

ExtractCSS
Automatically extract inline styles from HTML documents into CSS files, simplifying the separation of content and style.

Web Accessibility Tools
These tools ensure web content is accessible to all users, including those with disabilities. Recommendations for improvements to enhance usability for everyone.
Web Accessibility Checklist
A comprehensive list of accessibility guidelines to ensure your web content is accessible to all users.

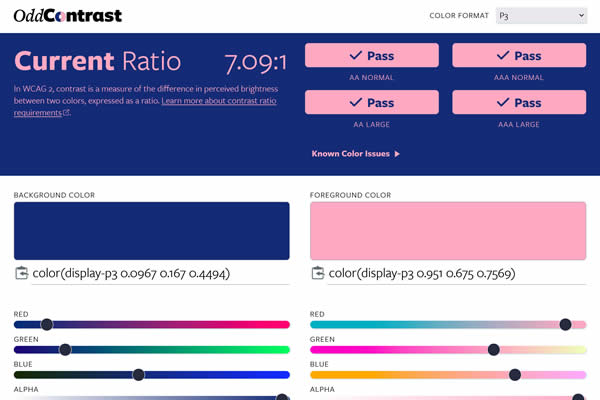
Odd Contrast
Analyze and improve contrast ratios for text and background colors, for better readability and accessibility.

A11Y Project Checklist
An easy-to-follow checklist for web accessibility, covering key areas to improve user experience for everyone.

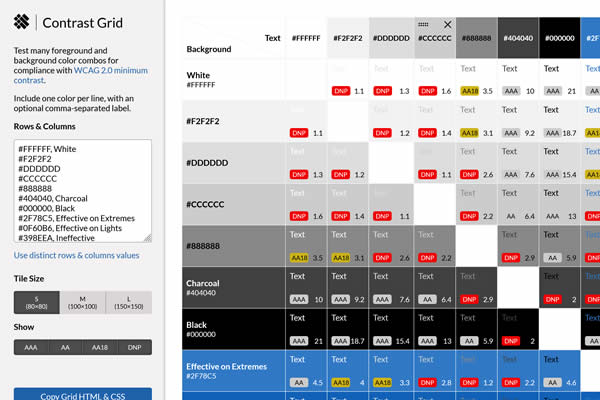
Contrast Grid
Evaluate text and background color combinations for accessibility compliance, ensuring readability.

NOT Checklist
A reverse checklist for common accessibility mistakes, helping to avoid potential issues in web design.

RandomA11Y
Vote on accessible color combinations and explore high-contrast color pairs for your designs.

Aprendizaje interactivo de CSS
A través de ejercicios, tutoriales y entornos de codificación en vivo, puede obtener más información sobre las propiedades de CSS y las mejores prácticas de una manera práctica y atractiva.
Guía CSS :has()
Una guía informativa sobre el uso de la pseudoclase CSS para obtener opciones de estilo más dinámicas.:has()

Selectors.info
Una herramienta de referencia para selectores CSS, que proporciona ejemplos y explicaciones para ayudar a comprenderlos y usarlos correctamente.

Web.dev Accesibilidad
Aprenda sobre la accesibilidad web con consejos prácticos y orientación para hacer que los sitios sean accesibles.

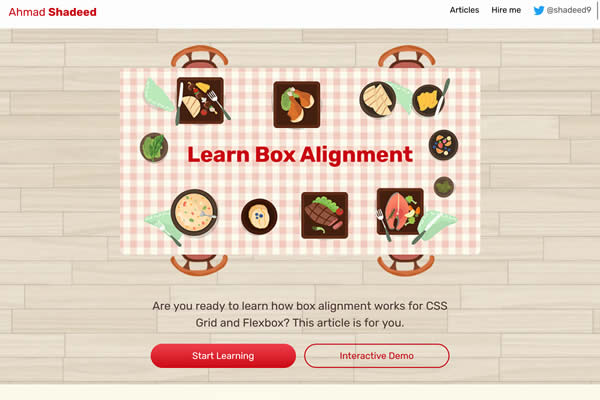
Aprenda la alineación de la caja
Guía completa de CSS Box Alignment, que ofrece ejemplos y explicaciones sobre la alineación de elementos en varios contextos.

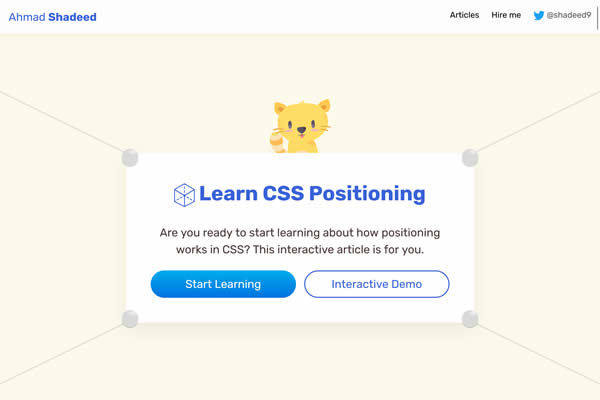
Aprende el posicionamiento CSS
Una guía completa sobre técnicas de posicionamiento CSS, que explica cómo controlar el diseño de los elementos de manera efectiva.

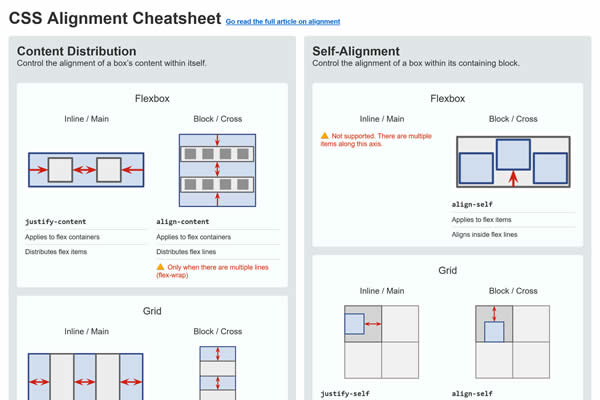
Hoja de trucos de alineación CSS
Una hoja de referencia para las propiedades de alineación CSS, que ayuda a comprender y aplicar rápidamente las opciones de alineación.

Mapa de tamaño de pantalla
Compara los tamaños de pantalla y las resoluciones de los dispositivos más populares, lo que ayuda a planificar el diseño adaptativo.

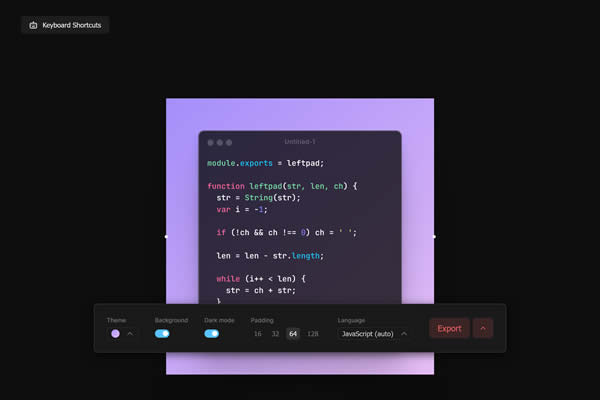
Generar capturas de pantalla de código
Ideales para tutoriales, blogs o documentación, estas herramientas estilizan el código para facilitar la lectura y el atractivo estético, y son compatibles con varios lenguajes de programación y temas.
Kod.so
Herramienta simple para generar hermosas imágenes de su código.

FabPic
Genere y personalice rápidamente imágenes de código para redes sociales.

Fragmento de código
Capture y comparta fragmentos de código con resaltado de sintaxis, lo que facilita su lectura y comprensión.

Ray.so
Crea hermosas imágenes de tus fragmentos de código con temas y configuraciones personalizables.